沒想到到了倒數第2天
我還是沒有完成~要超過30天的文章了![]()
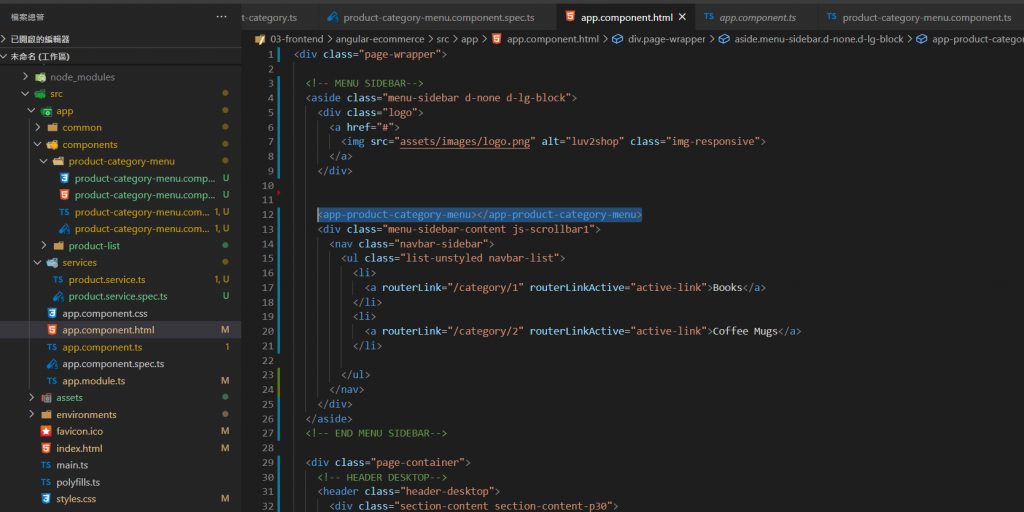
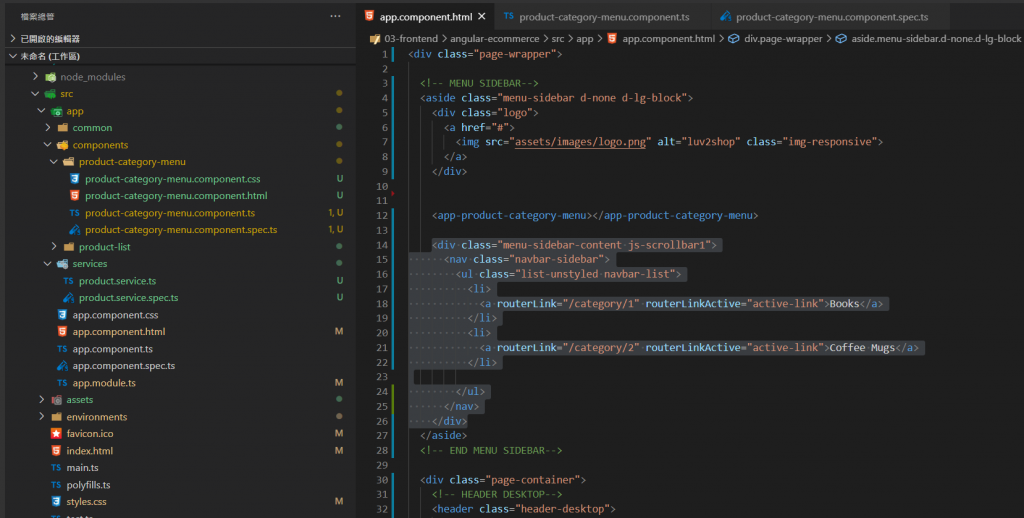
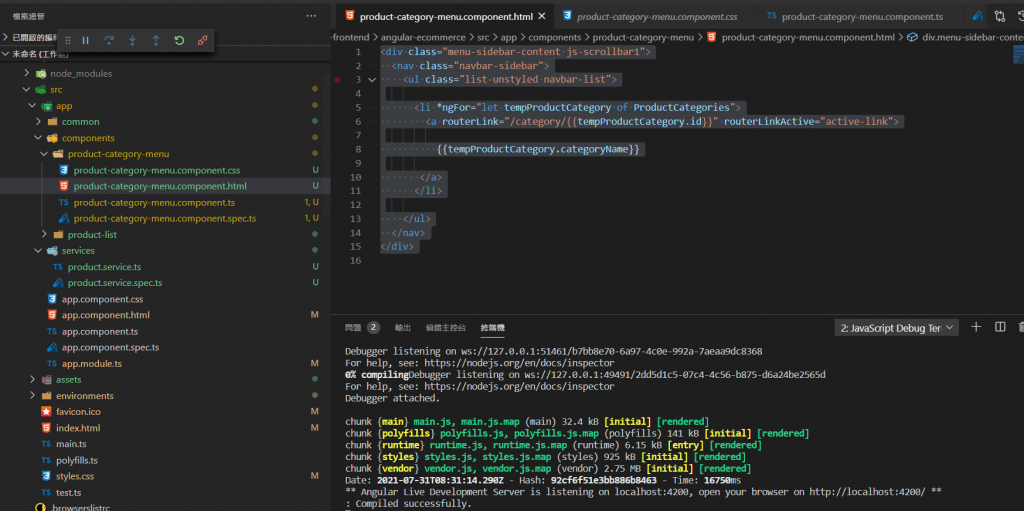
從VSCODE- app.component.html檔案開始增加code

這裡有出現 import?反紅?由於出現反紅就"煩"~
來練習bug

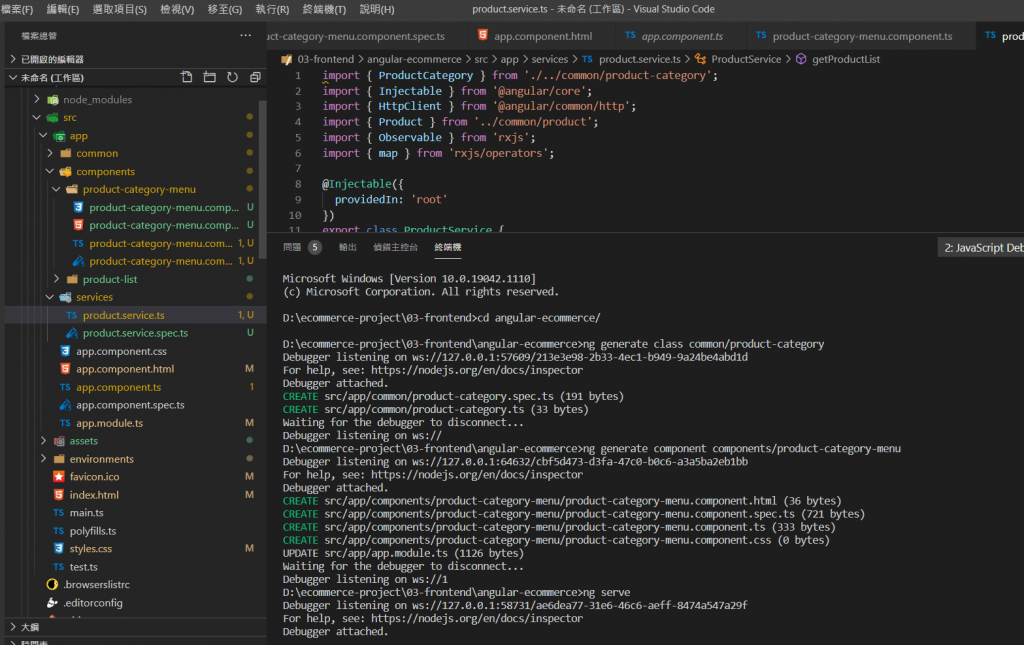
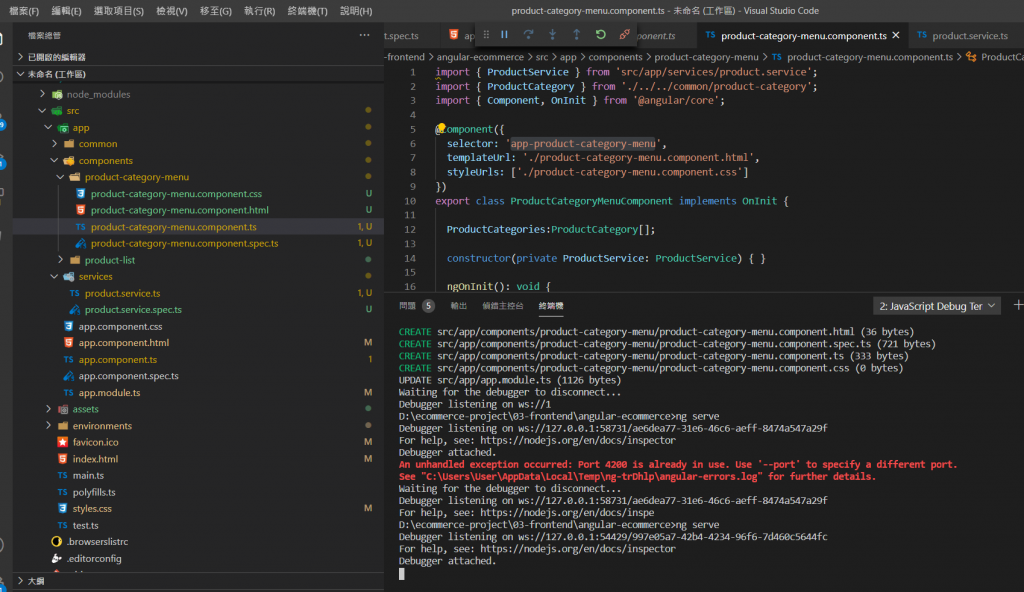
啟動 .ts file (not spec.ts).使用ng serve語法
發現是4200被占用
可以參考解決方法
https://stackoverflow.com/questions/11583562/how-to-kill-a-process-running-on-particular-port-in-linux/32592965

也可以使用語法ng serve --port 4201
改成在4201作動
https://stackoverflow.com/a/45358690/1998950
這個不是甚麼大問題繼續寫~
到app.component.html檔案新增
剪下
<div class="menu-sidebar-content js-scrollbar1">
<nav class="navbar-sidebar">
<ul class="list-unstyled navbar-list">
<li>
<a routerLink="/category/1" routerLinkActive="active-link">Books</a>
</li>
<li>
<a routerLink="/category/2" routerLinkActive="active-link">Coffee Mugs</a>
</li>
</ul>
</nav>
</div>
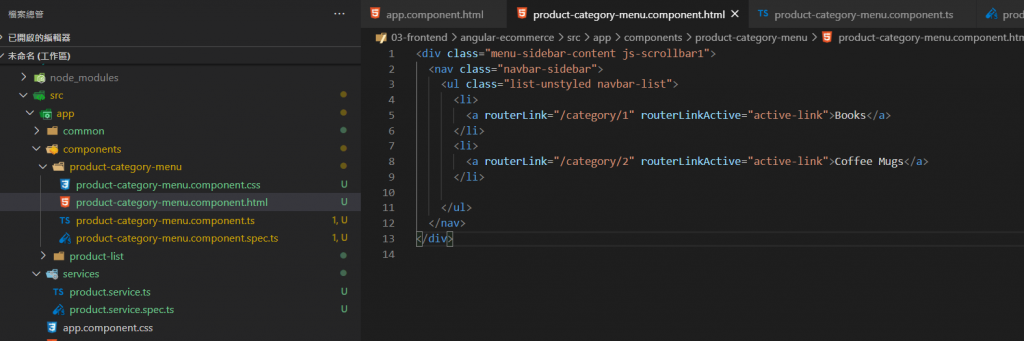
貼到product-category-menu.component.html這個檔案
到http://localhost:4200/ 網站查詢
還是一切正常
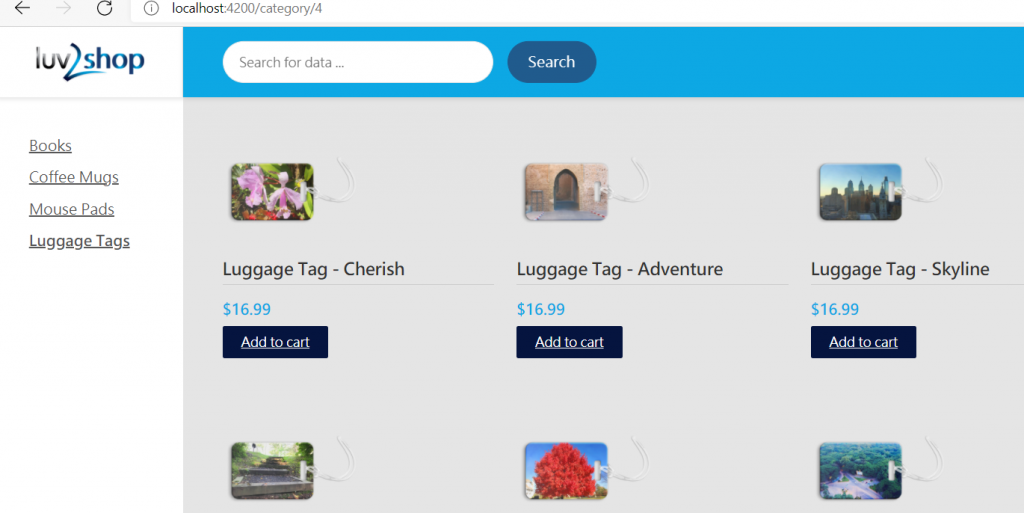
讓網站旁邊可以有選擇項目:
不再只是book
上面有寫到的4200被共用要先用語法:
是windows10
就是打開cmd
然後打上netstat -ano|findstr 4200
先BUG掉再使用~不然就會出現錯誤
<div class="menu-sidebar-content js-scrollbar1">
<nav class="navbar-sidebar">
<ul class="list-unstyled navbar-list">
<li *ngFor="let tempProductCategory of ProductCategories">
<a routerLink="/category/{{tempProductCategory.id}}" routerLinkActive="active-link">
{{tempProductCategory.categoryName}}
</a>
</li>
</ul>
</nav>
</div>

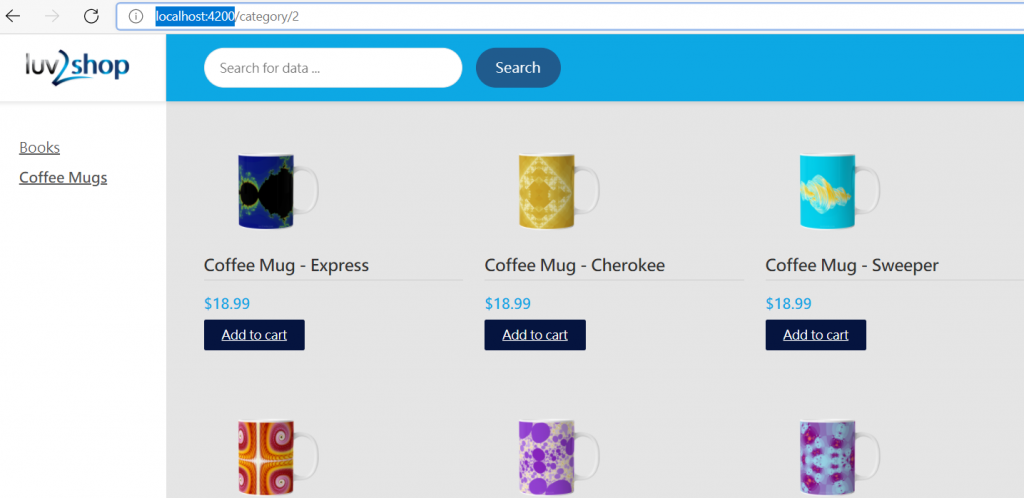
按側欄可以看到成功跳轉
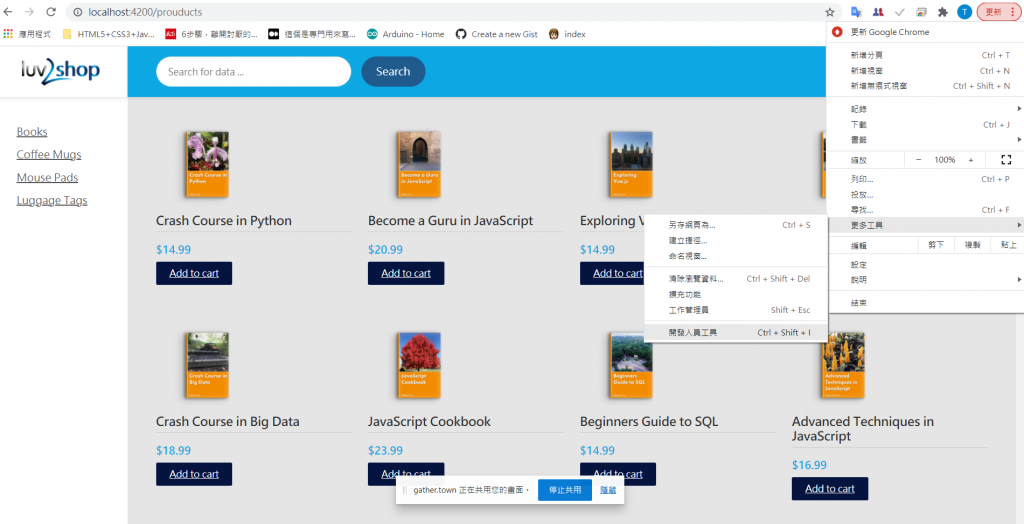
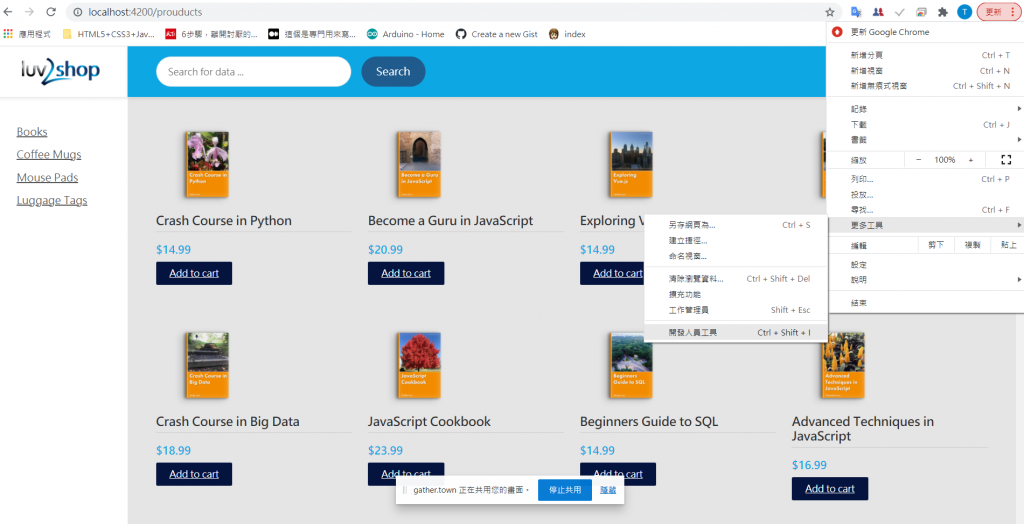
如何看到網站的log要使用chrome

看到下面的部分就有log
再來要寫網站上面的那條搜尋:
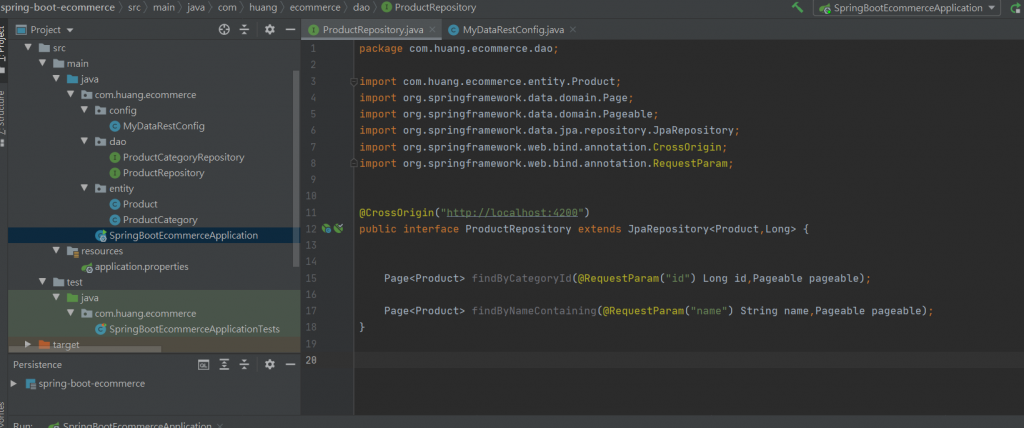
從SPRINGBOOT增加ProductRepository程式碼:

package com.huang.ecommerce.dao;
import com.huang.ecommerce.entity.Product;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.Pageable;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestParam;
@CrossOrigin("http://localhost:4200")
public interface ProductRepository extends JpaRepository<Product,Long> {
Page<Product> findByCategoryId(@RequestParam("id") Long id,Pageable pageable);
Page<Product> findByNameContaining(@RequestParam("name") String name,Pageable pageable);
}
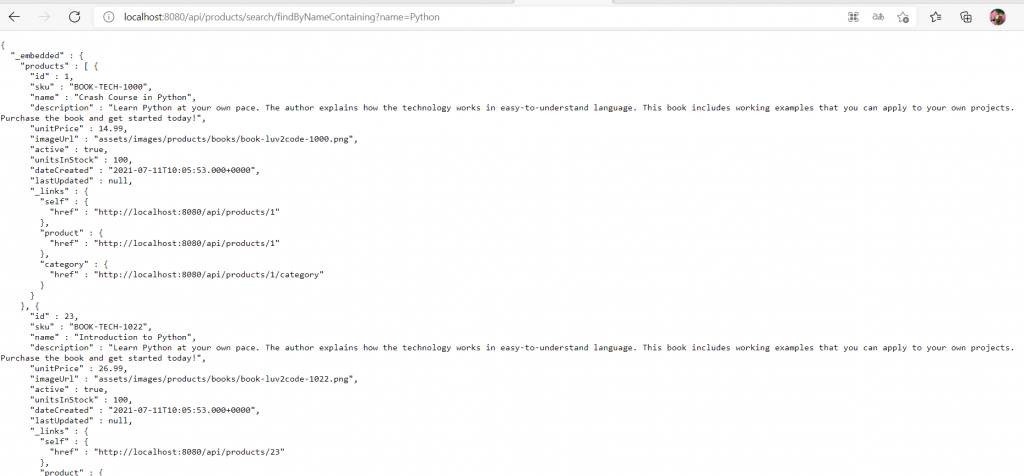
然後重新啟動-用搜尋http://localhost:8080/api/products/search/findByNameContaining?name=Python
來檢查功能
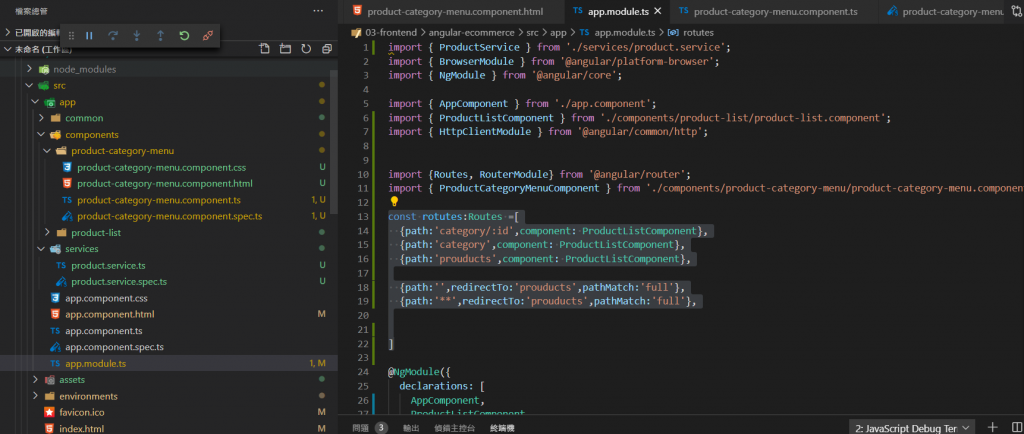
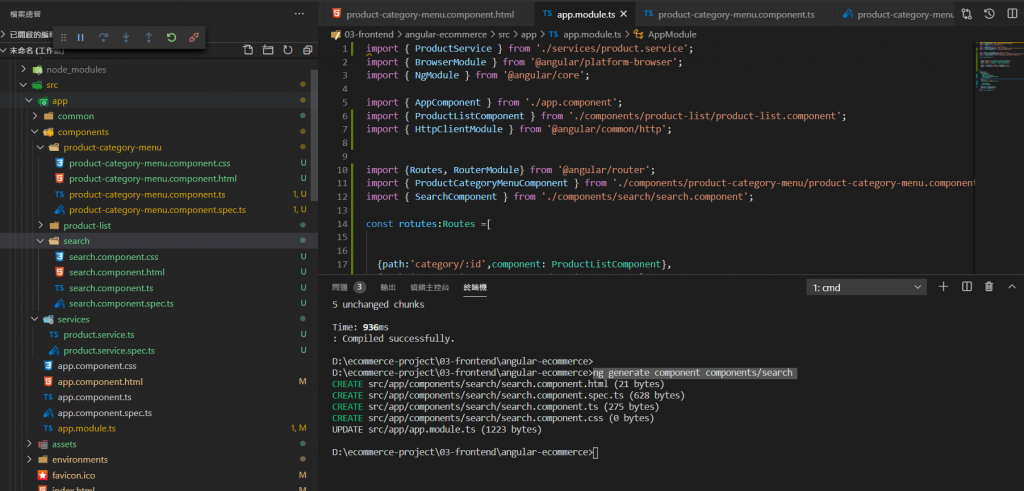
回到ANGULAR的app.module.ts檔案-來新增搜尋
找到搜尋的routes的部分
新增搜尋關鍵字的語法:
{path:'search/:keyword', component:ProductListComponent},
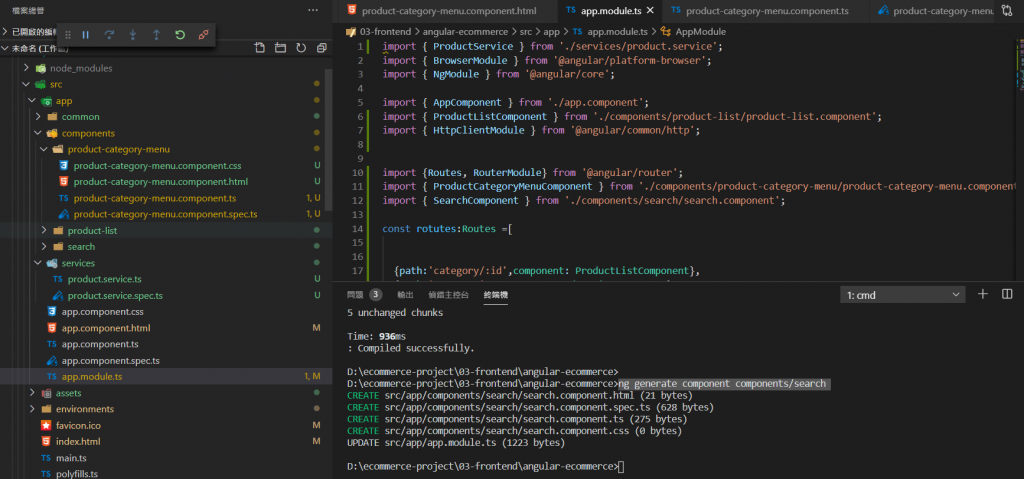
然後用terminal去新增語法ng generate component components/search

先延續昨天的閒聊
明天再來最後宣示
https://localhost:8843/WebSecure/secure
看懂網址
https 網路協定/Schema/主機名稱
localhost是Domain也是127.0.0.1
8843是 port/埠
WebSecure/secure是Path
3.母網域與子網域(前面有WWW)
4.展示層/邏輯層/資料層(伺服端)
5.JAVA MVC架構:Model/Controller/View
也是坑補到這裡就會刪掉了喔~
DEAR ALL 我們明天最後一天見![]()
